|
|
万能模板之前是一直挂在口中但是一直没思路、时间去实现,直到最近被祭天过后,有了空闲功夫去实现这样的一个功能。
所谓的万能模板,其实分2种
第一种,就是真的是1万个模板随机调用
第二种,就是1个模板1万种用法
相信论坛的很多老哥,对于第一种万能模板都有过接触,类似于之前的泛端口这样的程序就是第一种操作方法。
那么今天要说的就是第二种,1个模板1万种用法,先抛砖引玉,以下思路分享纯属个人观点不喜勿喷~~
首先先说为什么要实现这个万能模板呢?
第一、目前主流算法,同一模板重复利用太多次会导致效果不佳
第二、主流算法加分项就是模板占比分值很高,其次就是内容,关于内容以后的文章会有提到,这里不做多余演示和解释
下面说万能模板思路
相信论坛里的老哥都用过XXX的css名称修改的那款软件,但是个人觉得那个软件只是治标不治本,只是修改了css名称,并没有修改其属性的变量
这次的这个思路就是通过js去修改css的变量的值
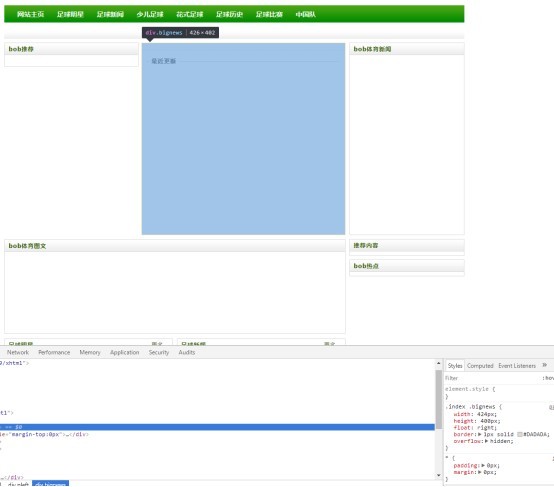
以下面的模板举例
SEO技巧篇:万能模板原理分析

我们把要修改的css变量先找出来,找出来过后,我们可以把这样的一个值或者多个值设定一个范围
然后在通过js去实现修改css变量的值,这样就实现了一个模板一万次的用法。关于每次刷新这个值都会变化这个问题,我就不做多余的思路分享了,相信论坛老哥的开发能力是条条大路通罗马,是可以解决这个问题的。
那么这样改了过后有用吗?
效果是有的,万一实现了呢?其实总的来说模板变过来变过去其实width,height这些值的变量 在控制网站整体的一个框架,那么新的模板这些值肯定都不一样,所以,才会有这样的思路以及想法。
为什么我没有连名称也一块儿改了?
个人观点:标签的语义化,如果一个好的模板,标签优化的已经很好,那么我们没有必要在去把标签改成class=”asdasdasd”这样的形式,个人觉得只会适得其反。
|
|
 /1
/1 